
RITIS Redesign + App
Project
Come up with a possible redesign for the Regional Integrated Transportation Information System (RITIS) and adapt into a mobile app.
Redesign
As a side project I was asked to start designing a new layout for the CATT Lab’s main application, RITIS. The current design features a jam-packed navigation bar at the top of the page, so I moved most of the application options into a collapsible side bar, which gives the logo more space. I also consolidated the account settings and display options under a dropdown menu in the top righthand corner. The final screenshots were created in Adobe Illustrator.
Mobile App
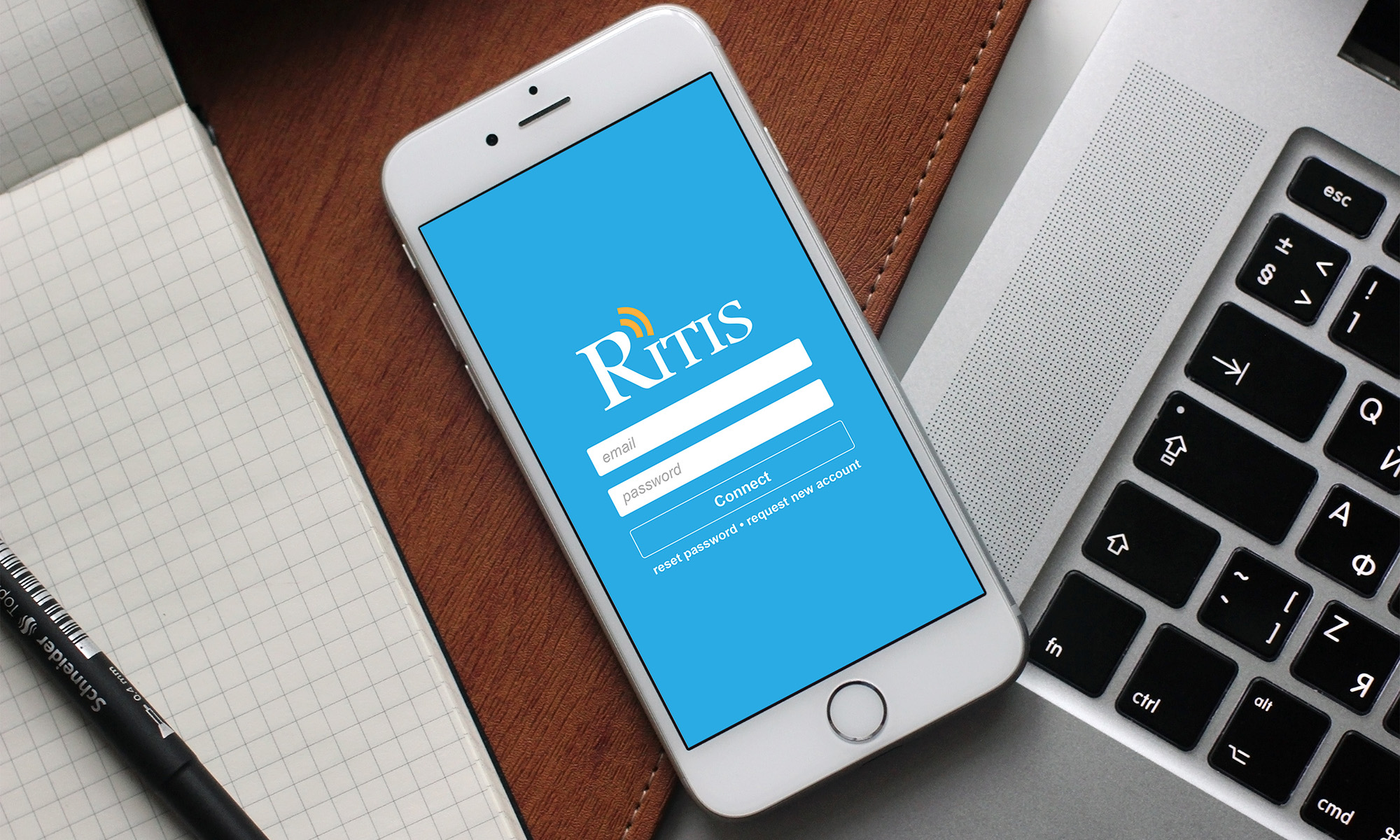
RITIS currently has a mobile version, but it’s very outdated and requires the user to log in every time they open their mobile browser. As a commuter, I thought it might be handy to have an actual RITIS app to help me check traffic conditions without having to (1) log into RITIS or (2) continually resize the traffic map to fit on my phone screen. Using the existing mobile design as a baseline for which features could reasonably be included, I put together an app concept using the same color palette as the redesign, and later presented it to the Lab director as a possible future project.